The Structure of an Effective Website
Your website is one of your most important touch points with clients and prospects, yet we know it takes the average user only a few seconds of home-page scrolling to decide if the rest of the site is worth exploring.
But you can’t put everything on the home page, nor would it be effective if you could. Strong websites have layers, and this is how we define them:
Layer One: Simple Core Navigation
Unlike your product literature or print collateral, you can add new pages and elements to your website with relative ease. Within reason, there is no real limit to the content you decide to include. But this unboundedness can actually be a problem.
Those who continuously tack on more and more can end up with a labyrinth of dense content with no discernible way in or out.

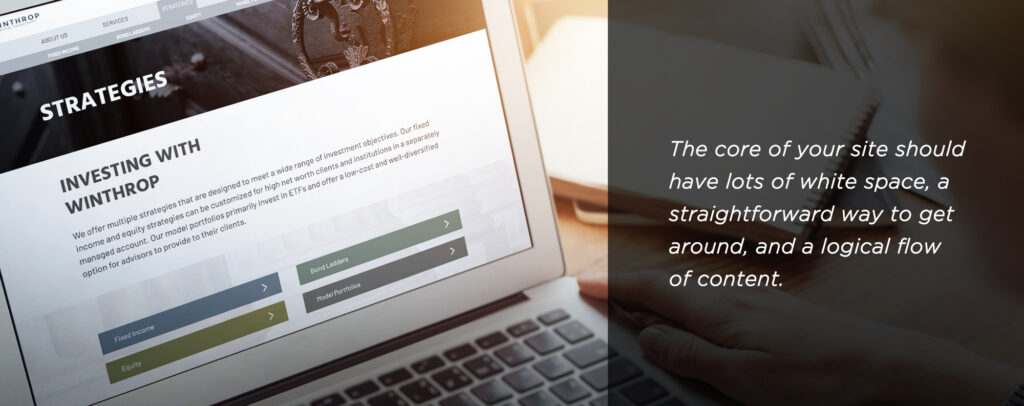
Instead, your first priority should be to create a simple core navigation menu. With a handful of pages providing broad but clear answers to first-touch questions, you can give a prospective client everything they need and nothing they don’t. The core of your site should have lots of white space, a straightforward way to get around, and a logical flow of content. Short videos can be very effective here.
Layer Two: Opportunities to Advance
For the user who has gotten acquainted with your core site pages, they shouldn’t have to go far to take the next step. The second layer of your site is made up of opportunities and avenues to advance the relationship with interested parties.

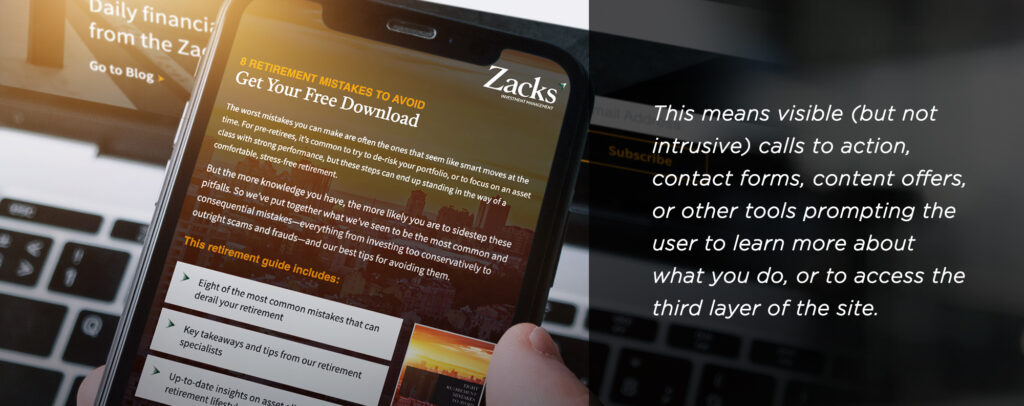
This means visible (but not intrusive) calls to action, contact forms, content offers, or other tools prompting the user to learn more about what you do, or to access the third layer of the site.
Layer Three: Demonstration of Expertise
The last layer of your website is for those who want to plumb the depths. Call it “Insights,” “Blog,” “Resources,” “Education,” or anything else that suits your purpose, but this is your chance to convince users that you have the knowledge you say you do.
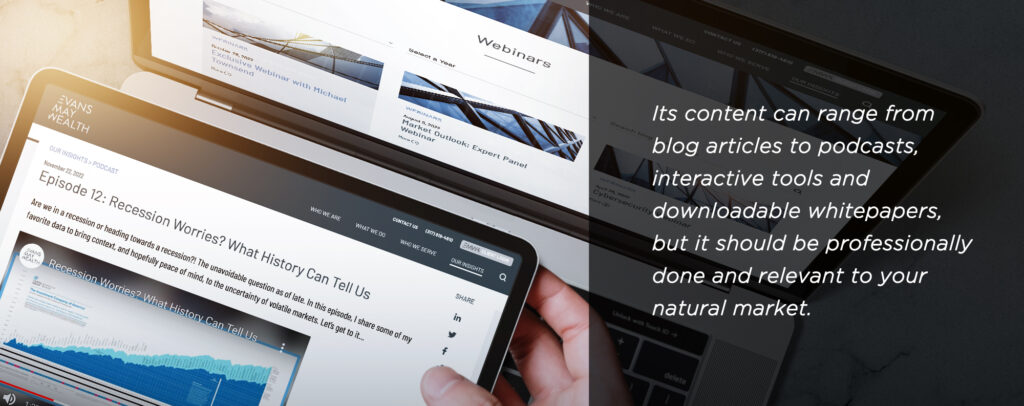
Though accessible from the main navigation menu, this section should be well-organized, search-able and relatively self-contained. Its content can range from blog articles to podcasts, interactive tools and downloadable whitepapers, but it should be professionally done and relevant to your natural market.

In the rest of the site, you talk about your expertise; here, you demonstrate it. That’s how your third layer can become the engine of the whole site, attracting new users and drawing them back again and again for new content.
When structured and layered well, your website can become an effective tool for all kinds of objectives, like client engagement, relationship advancement and passive lead generation. You can keep current clients engaged and referring, show active prospects what makes you worth talking to, and draw in brand new opportunities.